युवा डिजाइनरों के लिए टाइपोग्राफी के नियमों के 25
गठन / / December 19, 2019
टाइपोग्राफी के बारे में लिखा कई उत्कृष्ट किताबें है कि अभी शुरुआत डिजाइनर या साधारण उपयोगकर्ता कंप्यूटर, जो अपने दस्तावेजों के आदेश लाने के लिए चाहता है, यह तय करने के लिए जहां के लिए मुश्किल है शुरू करते हैं। आप उनमें से एक हैं? तो फिर तुम सही जगह में हैं। इस अनुच्छेद में आप नियमों कि डिजिटल युग में अनिवार्य कर रहे हैं के 25 बुनियादी सेट मिल जाएगा।
सही फ़ॉन्ट का चयन
1. फैंसी फोंट का प्रयोग न करें
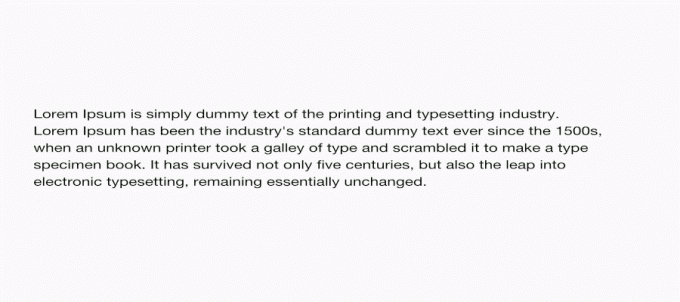
यदि आपके पास पर्याप्त अनुभव और ज्ञान है, तो भी असामान्य, फैंसी फोंट इस्तेमाल करने की कोशिश नहीं करते। यह सरल रखें।
2. कॉमिक सन्स के बारे में भूल
कल्पना कीजिए कि आप अपने कभी नहीं देखा जाता है।
3. मानक, डिफ़ॉल्ट फोंट से बचने मत करो
गंभीरता से, अगर कोई आपको बताता है कि मानक फोंट - यह उबाऊ, वह सिर्फ टाइपोग्राफी को नहीं समझता। कैसे फ़ॉन्ट दिखेगा यह कैसे डायल किया जाता है पर निर्भर करता है। Times New Roman वास्तव में लग सकता है शांत। और सबसे महत्वपूर्ण बात: यह बदसूरत है या पढ़ने से बोरिंग पाठ होना बेहतर है।

फोंट मिश्रण
4. दो से अधिक फोंट का प्रयोग न करें
प्रारंभिक अवस्था में अधिक फोंट के साथ प्रयोग आवश्यक नहीं है। दो के लिए पर्याप्त है। आप बेमेल बकवास में पाठ चालू करने के लिए नहीं करना चाहते, है ना?
5. केवल विषम फोंट मिक्स
एक सेरिफ़ फ़ॉन्ट के साथ विचित्र, आधुनिकता के साथ हस्तलिखित। यह विपरीत रखने के लिए महत्वपूर्ण है। दो समान फ़ॉन्ट पास खराब लग रही है।

6. पत्र की एक ही ऊंचाई के साथ फोंट चुनें
दूरदराज के तत्वों के बिना छोटे अक्षरों की ऊंचाई - आधारभूत के शीर्ष करने के आधार से दूरी, दूसरे शब्दों में - पंक्ति के बिंदुओं का मूल्य। फोंट आप जब आप एक साथ उपयोग करना चाहते हैं का चयन, आप यह सुनिश्चित करें कि छोटे अक्षरों की ऊंचाई ही था बनाने की जरूरत है। इस पैरा के संतृप्ति के समान स्तर को बनाए रखने में मदद मिलेगी। इसके अलावा, इस पाठ पढ़ने के लिए आसान हो जाएगा।
पाठ लिखें
7. फ़ॉन्ट आकार
वेब के पाठ का आकार कम से कम 13 पिक्सल होना चाहिए। एक 14-18 पिक्सल के भीतर - मेरी राय, सबसे अच्छा विकल्प है। नहीं तो बहुत बड़ा और एक ही समय पठनीय पर।
8. सही लाइन की लंबाई का चयन करें
गपशप है कि स्ट्रिंग की सही लंबाई दो से फ़ॉन्ट आकार गुणा करके प्राप्त किया जा सकता है पर विश्वास मत करो। यह बकवास है। बस 45-75 वर्णों की श्रेणी में स्ट्रिंग की लंबाई रखने की कोशिश। प्रिंट के लिए GOST 60 अक्षरों की लंबाई की सिफारिश की है, लेकिन यह निश्चित रूप से वेब के मामले में मायावी आदर्श है,। और फिर भी इसके लिए प्रयास करते हैं की जरूरत है। आंखों पर निर्धारित किया जाता है, यह लाइन बहुत लंबा या बहुत कम है नहीं है।
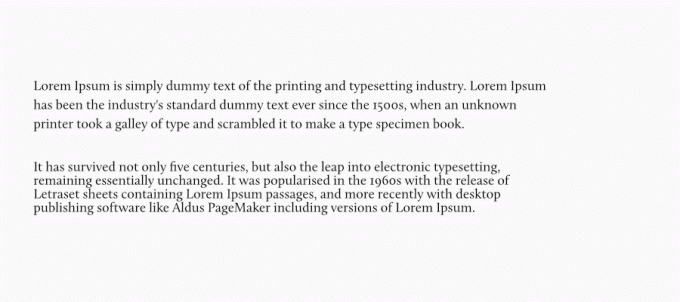
9. अग्रणी फ़ॉन्ट का आकार से मेल खाना चाहिए
पाठ और "हवा" के बीच एक संतुलन को प्राप्त करने, एक पंक्ति में एक के बारे में रिक्ति डेढ़ गुना छोटे अक्षरों की ऊंचाई बनाते हैं। वहाँ एक और तरीका आसान है: लाइन फ़ॉन्ट आकार के बराबर करने के लिए 125% रिक्ति निर्धारित किया है।

अनुच्छेद
10. बाईं ओर संरेखित
विकल्प "ठीक है" और "दोनों ओर संरेखित" वेब पर शायद ही कभी जायज: क्या आप वाकई क्या औचित्य चयन करने के लिए नहीं हैं, तो औचित्य छोड़ दिया चुनें। किसी न किसी तरह किनारे वहाँ कुछ भी नहीं गलत है। करने के लिए कट, आसान पाठ छोड़ दिया पढ़ने के लिए आंख के रूप में प्रत्येक पंक्ति का एक स्पष्ट दृश्य अंत में देखता है। लेकिन इस पाठ, रूसी में पढ़ने के लिए करता है, तो लाइन बहुत लंबी नहीं है आसान है। इसलिए, यदि आपके स्ट्रिंग 60 वर्णों से अधिक है, rasklyuchenny सेट प्रयास करें। बस hyphenate भूल नहीं करते हैं और अगर सब कुछ दिखता है अच्छा जाँच: एक पंक्ति में कुछ बदलाव निश्चित रूप से उसे पढ़ने में कठिन बनाते हैं।
11. स्थानान्तरण की एक बड़ी संख्या से बचें
सामान्य तौर पर, वेब पर स्थानान्तरण जब भी संभव से बचा जाना चाहिए। एक नई लाइन पर शब्द ले जाने का प्रयास या थोड़ा interalphabetic दूरी बदल जाते हैं। यदि बहुत अधिक वर्ण परिवहन, फ़ॉन्ट आकार या अंतराल के आकार को समायोजित। और बाईं ओर औचित्य के साथ शब्द रैप उपयोग नहीं करता।
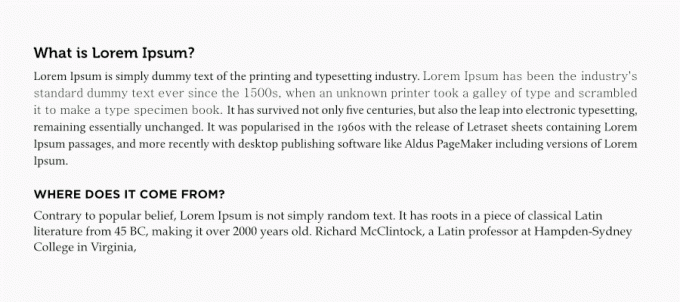
12. कोई खरोज
शीर्षक के पहले अनुच्छेद इंडेंट अलग न करें। यदि आप एक खाली लाइन द्वारा पैराग्राफ slugger हैं, खरोज का उपयोग नहीं करते। यह ज़रूरत से ज़्यादा और बेस्वाद है। दूसरी ओर, किसी भी खरोज और की पसंद के बिना पाठ में माना जाता है और अधिक कठिन हो जाएगा। सामान्य तौर पर, निम्न में से कोई एक चुनें: या एक लाल रेखा, या छोड़ - और पाठ भर में इसका इस्तेमाल करते हैं।
13. संकीर्ण स्तंभ
आप पाठ का एक छोटा स्तंभ डायल करने की जरूरत है, संकीर्ण फ़ॉन्ट का उपयोग करने का प्रयास करें। तो पाठ केवल बेहतर पढ़ने में आसान नहीं लग रही होगी, लेकिन यह भी, वर्णों की स्ट्रिंग अधिक डाल करने के लिए के रूप में।
14. हैंगिंग विराम चिह्न
लाइन सेट उद्धरण चिह्न, कोष्ठक, हाइफ़न, अंतराल, अल्पविराम बनाना चाहिए। यह हमेशा सुंदर लग रहा है और पैरा के वांछित आकार को बनाए रखने में मदद करता है।
15. "विधवाओं" और "अनाथ"
यह विधवाओं के बारे में है। "विधवा" - एक पैरा या पाठ या पृष्ठ के अंत में एक बहुत ही कम रेखा के अंत में पूरे लाइन पर एक ही शब्द। "अनाथ" - एक विधवा जो एक नया पृष्ठ या स्तंभ की शुरुआत पर गिर जाता है। वे बचा जाना चाहिए। दूरी interalphabetic, हस्तांतरण लाइन को कम करने, या फ़ॉन्ट आकार को समायोजित करने की कोशिश करो - सामान्य रूप में, "विधवाओं" और "अनाथ" अपने टेक्स्ट में पाने के लिए न दें।
16. अति प्रयोग नहीं रिक्त स्थान है
एक नई लाइन, Shift + Enter शुरू करने के लिए। एक नया पैरा प्रारंभ करने के लिए Enter दबाएँ। यही कारण है कि बहुत आसान है।
शब्द
17. कर्निंग
आप एक अनुभवहीन डिजाइनर हैं और आप छोटी से छोटी जानकारी के लिए प्रशिक्षित आंख, नहीं सर्द पाठ मैन्युअल जरूरत नहीं है।
18. ट्रैकिंग
कि जब आप फ़ॉन्ट आकार में वृद्धि, चरित्र भी बढ़ जाती है रिक्ति याद रखें। इसलिए, यदि आप एक बड़े शीर्षक का पाठ निर्धारित करते हैं, हम बांटना वर्णों और शब्दों के बीच की दूरी सलाह देते हैं।
19. स्वरोच्चारण
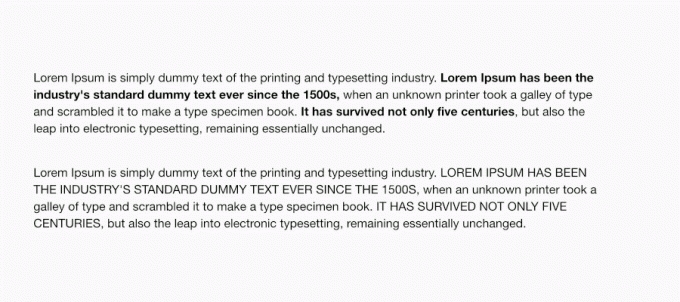
महत्वपूर्ण विचार या शब्द, जिसके लिए आप विभिन्न तरीकों से करने के लिए ध्यान देने की जरूरत है पर प्रकाश डाला। उन लोगों के साथ पानी में गिर मत जाओ। यह राजधानी में एक पूरे वाक्य आवंटित करने के लिए आवश्यक नहीं है - अभी शुरुआत हमेशा साइट के लिए यह नहीं कर सकता कर सकते हैं। बस एक बोल्ड फ़ॉन्ट का उपयोग करें।

20. मुक्ति के बिना छोटे
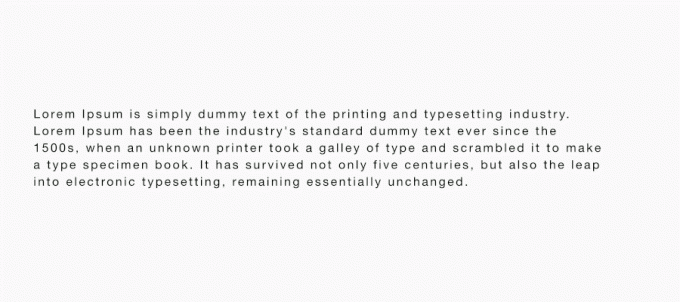
यह छोटे अक्षर के बीच की दूरी को बढ़ाने के लिए आवश्यक नहीं है। वजह साफ है: कम पठनीयता।

21. निर्वहन के साथ कैपिटल
राजधानी के बीच की दूरी बढ़ाएँ। इस मामले में, पठनीयता बढ़ जाती है। आम तौर पर, अंतरिक्ष 10% letterspacing बढ़ती अच्छी तरह से काम करता है।
22. राजधानी में सब कुछ न लिखें
राजधानी के सेट का दुरुपयोग न करें। इस तरह के एक सेट की लंबाई एक सीमा के पार नहीं।
23. राजधानी की आवश्यकता के बिना उपयोग न करें
फ़ॉन्ट एक विशेष छोटे टोपियां शैली शामिल नहीं है, सब पर उसका उपयोग नहीं करते।
पत्र
24. पत्र की चौड़ाई परिवर्तित न करें
बस यह मत करो। कृपया।

संख्या
25. शब्दों की संख्या
शब्दों की संख्या लिखें, यह सुंदर लग रहा है।