अवलोकन डिजाइनर साइटों टिल्डा (टिल्डा) काम करता है, उदाहरण और प्रशंसापत्र
वेब सेवाओं / / December 24, 2019
टिल्डा क्या है
वेबसाइट बिल्डर टिल्डा लैंडिंग, ऑनलाइन शॉपिंग, लैंडिंग पृष्ठों या ब्लॉग: यह कुछ घंटों पेशेवर डिजाइन के साथ साइट बनाने के लिए के लिए अनुमति देता है। अर्थ इकाइयों के पेज बनाने के सिद्धांत पर आधारित इंटरफेस के मूल में। आप लगातार पेज, परिवर्तन सामग्री के लिए जोड़ सकते हैं और उपस्थिति को समायोजित करने की जरूरत है। स्क्रीन तुरंत स्पष्ट क्या यह भविष्य साइट की तरह लग रहा है। काम के लिए है कि विशेष कौशल और प्रोग्रामिंग कौशल की आवश्यकता है।
कैसे टिल्डा करता है
ब्लॉक यांत्रिकी
साइट पृष्ठों ब्लॉक से इकट्ठा कर रहे हैं। पुस्तकालय में 450 से ज़्यादा नहीं है। वे 28 श्रेणियों में विभाजित हैं: कवर, परियोजना की दुकान, सेवाओं, संपर्क, फार्म और बटन और अन्य। श्रेणियों में आप अलग अलग डिजाइनों में से चुन सकते हैं। इस पेज में जोड़ने के लिए वांछित इकाई पर क्लिक करें।
प्रत्येक इकाई में पेशेवर डिजाइनरों द्वारा बनाया गया है। तत्वों का सही अनुपात पहले से ही मुलाकात की ताकि आप उन्हें कैसे पृष्ठ पर व्यवस्था करने के लिए के बारे में सोचने की जरूरत नहीं है कर रहे हैं। इस साइट के लिए धन्यवाद जल्दी से किया जाता है और तुरंत आकर्षक लग रहा है।
ब्लॉक की सामग्री को बदलने
संपादित करें ब्लॉक सामग्री बहुत सरल है: आप वेब पृष्ठ पर सीधे कर सकते हैं। पाठ पर क्लिक करें और एक पाठ संपादक के रूप में यह बदल जाते हैं। आकार, रंग, संतृप्ति, और अन्य सेटिंग आपके ब्राउज़र विंडो के शीर्ष पर तुरंत खोला जाएगा। छवि बदलने के लिए, डेस्कटॉप से वांछित आइकन खींचें। परिवर्तन का परिणाम तुरंत स्क्रीन पर दिख रहे।
ब्लॉक छिपा हुआ जा सकता है और अलग-अलग तत्वों को जोड़ने: दूसरा बटन, nadzagolovok, एक अतिरिक्त कार्ड या रूप में एक नए क्षेत्र। यह मेनू "सामग्री", शीर्ष इकाई के छोड़ दिया पर बटन पर क्लिक करके खोला जा सकता है, जिसमें से किया जाता है।
टेम्पलेट्स
टिल्डा डिजाइनरों बनाया 180 टेम्पलेट्स तेजी से प्रकाशन के लिए। सूची में आप विकल्प है कि खाते में विभिन्न व्यावसायिक क्षेत्रों की बारीकियों ले पा सकते हैं। वहाँ साइट सेवाओं, ऑनलाइन स्टोर, घटनाओं, ब्लॉग, व्यापार कार्ड या रूपों के लिए टेम्पलेट्स कर रहे हैं।

Elvira Valiullina
ब्रांड मैनेजर संकर अंतरिक्ष "तालिका"
हम बेतहाशा, क्योंकि इस नरक से पहले अनुभव किया जब साइट, "टिल्डा" खुद पर किया उत्साहित थे। कंपनी के कुछ कार्यालय में की गई वेबसाइट के "तालिका" में मेरे आने से पहले - एक अरब डेवलपर्स, डिजाइनर, और TK-vydavalschikov pravkovysylateley की प्रक्रिया से जुड़े हुए थे। परिणाम भारी और जटिल लगाने के साथ और व्यवस्थापक पैनल के लिए उपयोग के बिना भीड़भाड़ स्थल था। हम किसी भी तरह की नौकरी कर ली और तुरंत एक त्वरित, आसान और सहज ज्ञान युक्त साइट खुद को बनाने का फैसला किया। विकल्प "टिल्डा" पर गिर गया।
किसी सहकर्मी के साथ 2-3 सप्ताह हम एक वेबसाइट है कि अब काम करता है बना दिया है। एक कागज प्रतिकृतियां पर चित्रित, यह सब निर्माता "टिल्डा" में डाल दिया, ग्राफिक्स, जोड़ा fotochek खत्म करने के लिए - और देखा! साइट ग्राहक चला जाता है, हम प्रशंसा की कर रहे हैं के लिए तैयार है, है, और हम बैठते हैं और जीवन का आनंद लें।
विभिन्न स्क्रीन के लिए अनुकूल
टिल्डा पर साइटें कंप्यूटर, टैबलेट और स्मार्टफोन की स्क्रीन के लिए अनुकूल। पुस्तकालय से सभी ब्लॉकों को पहले से ही अनुकूलनीय। समय बिताने के लिए कोई ज़रूरत नहीं विभिन्न उपकरणों के लिए अलग-अलग संस्करण बनाने - आपकी साइट के लिए प्रत्येक आगंतुक अनुभव जानकारी करने के लिए आसान है। यह लैंडिंग पृष्ठों क्योंकि रूपांतरण पर सीधा प्रभाव की अनुकूलन क्षमता के लिए बहुत महत्वपूर्ण है।

शून्य ब्लॉक - संपादक अद्वितीय ब्लॉक
तैयार इकाइयों समस्याओं के सैकड़ों हल कर सकते हैं, लेकिन कभी कभी यह पर्याप्त नहीं है। ऐसे मामलों में, मदद शून्य ब्लॉक - निर्मित पेशेवर डिजाइनरों के लिए दृश्य संपादक। यह अद्वितीय डिजाइन के साथ नए ब्लॉक बनाने के लिए मदद करता है.. इंटरफ़ेस संपादन जैसा दिखता है और फ़ोटोशॉप और स्केच के उपयोगकर्ताओं के लिए परिचित हो जाएगा।
परिणाम शून्य ब्लॉक अलग स्क्रीन करने के लिए मैन्युअल रूप से अनुकूलित किया जा सकता। प्रत्येक डिवाइस के लिए आप स्थान और तत्वों का आकार बदलना चाहते हैं।
काम में तेजी लाने हेतु हॉटकी, क्षैतिज और ऊर्ध्वाधर रेल और पैनल परतों का उपयोग। परतें संपादन के लिए लॉक या अदृश्य बनाया जा सकता। कई आइटम चुन करने के लिए, आप Ctrl कुंजी को दबाए रखें चाहिए।

सेर्गेई Bolis
वितरण Layfhakera के निदेशक, पाठ्यक्रम के सिर टिल्डा में एक लैंडिंग बनाने के लिए
यह हमेशा एक कहानी टेम्पलेट है - वहाँ एक मिथक है कि साइट निर्माता में किया जाता है। जब मैं यह सुनने, मुझे पता है: लोग बस "टिल्डा" में शून्य ब्लॉक की संभावनाओं पता नहीं है। वह एक अविश्वसनीय रूप से प्रभावी और सुविधाजनक साइटों, जो कोई भी कह सकता है, कर सकते हैं "यह एक पैटर्न की तरह दिखता है।"
यहाँ ऐसे मामलों में जहां यह उपयोगी शून्य ब्लॉक संपादक हो सकते हैं:
- आप चित्रमय संपादक में लेआउट आकर्षित है, और अपने मूल रूप में पृष्ठ पर स्थानांतरित करना चाहते हैं. यदि आप आमतौर पर साइट का एक प्रारंभिक डिजाइन ऑफ़लाइन है, आदत मना नहीं कर सकती। सीधे शब्दों में शून्य ब्लॉक में योजनाओं के लिए स्थानांतरण - संपादन प्रत्येक तत्व के मापदंडों के 12 कॉलम का एक ग्रिड और पहुंच नहीं है।
- पूर्व इंजीनियर बस में उपयुक्त नहीं है. टिल्डा इकाइयों वर्गों की क्षैतिज श्रृंखला व्यवस्था के लिए तैयार कर रहे हैं। आप जिस तरह से पढ़ने के लिए साइट आगंतुक को बदलना चाहते हैं और उसे खड़ी ब्लॉकों का अध्ययन करते हैं, तो शून्य ब्लॉक का उपयोग करें। एक ही रचनाओं या तत्वों की असामान्य व्यवस्था लेयरिंग पर लागू होता है।
- आप एनीमेशन और पेज के सहभागिता में वृद्धि करना चाहते हैं. यह भी शून्य ब्लॉक में किया जाता है। प्रोग्रामिंग कौशल की आवश्यकता है।
- आप काफ़ी आवश्यकता समाप्त ब्लॉक टिल्डा बदलने के लिए. ब्लॉक आदर्श है उपयुक्त का अभाव अतिरिक्त फ़ील्ड या तत्वों पर कब्जा 10 पिक्सल वांछित से भी बड़ा है, एक शून्य ब्लॉक संरचना समायोजित किया जा सकता।
डिजाइनरों टिल्डा करने के लिए वेबसाइटों बनाने के जो के लिए, वहाँ विशेषज्ञों निर्देशिका. यह में, आप अपने पोर्टफोलियो बना सकते हैं। अपलोड की गई परियोजनाओं एक डेवलपर टोकन है, जो प्रत्येक कार्य की ग्रन्थकारिता की पुष्टि करता है के माध्यम से गुजरती हैं। भविष्य में, विशेषज्ञों आदेश प्रणाली है, जो ग्राहकों और डिजाइनरों कनेक्ट करेगा सूची जाएगा।
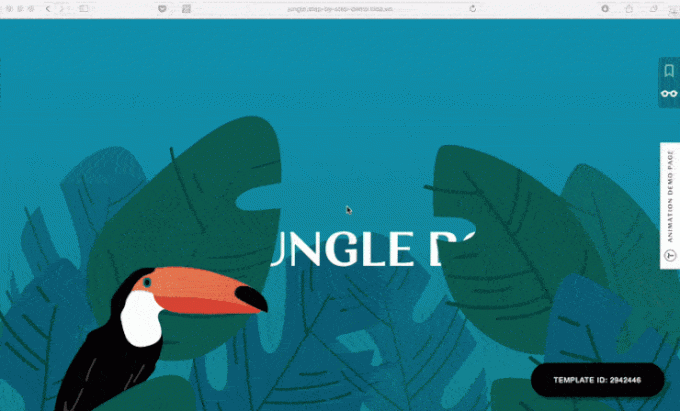
एनीमेशन
एनीमेशन महत्वपूर्ण पर ध्यान केंद्रित ध्यान में अनुमति देता है।
शीर्षक, पाठ, चित्र, कार्ड: पुस्तकालय के प्रत्येक ब्लॉक के लिए, आप एनीमेशन तत्वों के स्वरूप को अनुकूलित कर सकते हैं। वहाँ एक सरल उपस्थिति, साथ ही सही, छोड़ दिया, ऊपर, नीचे और वृद्धि करने के लिए है।



शून्य ब्लॉक आप सभी तत्वों के लिए उन्नत प्रभाव कॉन्फ़िगर कर सकते हैं। लंबन वस्तुओं विभिन्न गति पर ले जाने के लिए जब पेज स्क्रॉल किया है की अनुमति देता है। स्क्रीन पर वस्तु को मजबूत स्क्रॉल करते हुए ठीक करना। सेटिंग्स में आप गति, अवधि, देरी शुरू हालत का प्रभाव बदल सकते हैं।
वहाँ सबसे जटिल प्रभाव के लिए एक अलग उपकरण है - बारी आधारित एनीमेशन. इसके साथ आप वस्तुओं एक जटिल परिदृश्य के माध्यम से ले जाने के कर सकते हैं। यह अधिक आगंतुकों को शामिल और इंटरैक्टिव पृष्ठ बनाने के लिए मदद करता है।

मैक्सिम Shirko
कला निर्देशक the23.design, निर्माता telegraf.design, लेखक टेलीग्राम-चैनल "Tildoshnaya» (@tildoshnaya)
हमारे स्टूडियो के जीवन में "टिल्डा" के आगमन के बाद हम काफी डिजाइन के निर्माण के लिए दृष्टिकोण संशोधित कर दिया है। अचानक यह है कि चित्रों के डिजाइन दिखाने स्पष्ट हो गया - एक व्यर्थ व्यायाम क्योंकि अंतिम परिणाम ही होगा मन और शब्दों में। हम एनीमेशन के बिना एक पोस्टर, पोस्टकार्ड और अनुकूली नहीं आकर्षित किया। यह सब पहले से ही अंतिम चरण में दिखाई देता है, और अक्सर कुछ भी नहीं बदला जा सकता है।
अब सब कुछ अलग है। कोई भी साइट, तो वह या वह जो कुछ भी मंच पर रहता है, हम "टिल्डा" में इकट्ठा होते हैं। पता करने के लिए यह कैसा तरह है और लगता है लग रहा है - यह यह संभव सर्वोत्तम उपयोगकर्ता अनुभव प्राप्त करने के लिए बनाता है। कदम एनीमेशन द्वारा कदम के साथ हम परिदृश्यों के लिए डिजाइन और सही स्थानों पर लहजे में जोड़ें।
एक 90% की अवधारणा बनाने के स्तर पर पहले से ही स्पष्ट है कि किस साइट हो जाएगा। लेकिन इस, ज़ाहिर है, एक शुरूआत। मुझे ऐसा लगता है, "टिल्डा" - पूरी तरह से आयोजित किया जाता है खेल परिवर्तक है, जो एक बहुत अधिक उद्योग के लिए लाना होगा आश्चर्य।
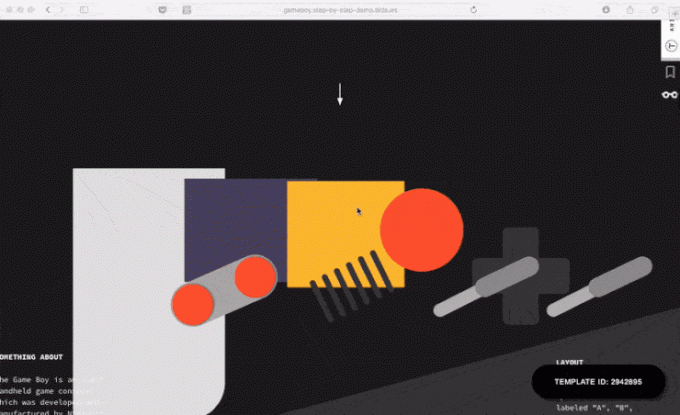
एकत्र संपर्क और अनुप्रयोगों के लिए प्रपत्र
वहाँ के साथ पुस्तकालय में एक अलग श्रेणी है रूपों. इसके अलावा, वहाँ कवर के कुछ प्रकार कर रहे हैं। उनकी मदद के साथ, आप समाचार पत्र के लिए साइन अप करने, सर्वेक्षण करने के लिए, आदेश प्राप्त करने के लिए आगंतुकों का फोन नंबर एकत्र कर सकते हैं।




साइट 20 डेटा स्वागत सेवाएं से जोड़ा जा सकता और अनुप्रयोगों लोकप्रिय सीआरएम के लिए सीधे प्राप्त करते हैं, सेवा, मेल या दूत मेलिंग।

निर्माता के लिए, आप एक खड़ी, क्षैतिज, चरण दर चरण बनाने के लिए, और पॉप-अप प्रपत्र सकते हैं। ऊर्ध्वाधर रूपों फ़ील्ड जोड़ने या निकालने कर सकते हैं। चेक बॉक्स, रेडियो बटन, इनपुट फ़ील्ड की तारीख और समय के लिए, बहु-विकल्प प्रश्न के साथ: प्रत्येक क्षेत्र के लिए, आप 21 विकल्पों में से अपने प्रकार का चयन कर सकते हैं।
क्षेत्र "ब्रेकिंग चरणों के माध्यम से" के साथ किसी भी आकार कदम से एक कदम में बदलने के लिए किया जा सकता है - बस स्थानों पर जहां भरने के अगले चरण में एक संक्रमण होना चाहिए में इस इकाई जोड़ें। क्षेत्र 'का उपयोग करनाकैलकुलेटर"यह मापदंडों की गणना करने के लिए और आवेदन जमा करने से पहले मूल्य को दिखाने के लिए संभव है।
डाक के लिए डिजाइनर पत्र
बिल्ट-इन पत्र डिजाइनर यह आप के लिए ईमेल न्यूज़लेटर सुंदर पत्र के ब्लॉक को इकट्ठा करने की अनुमति देता है। आप टिल्डा इंटरफ़ेस से अपनी MailChimp सेवाओं, UniSender, SendGrid और भेजें ईमेल जुड़ सकते हैं। अन्य सेवाओं के लिए, आप एचटीएमएल कोड अपलोड कर सकते हैं।
एक ऑनलाइन स्टोर बनाने
निर्माता में, बस एक छोटे से टिल्डा करना ऑनलाइन स्टोर. वहाँ विभिन्न प्रकार के माल की एक टोकरी के लिए ब्लॉक और कार्ड के साथ एक अलग श्रेणी है।
उदाहरण के लिए, यदि आप बेच रहे हैं विभिन्न रंगों में टी शर्ट, लेकिन एक ही प्रिंट के साथ - आइटम कार्ड आप, नाम और कोड अनुकूलित कर सकते हैं और साथ ही मूल्य के साथ विकल्प की एक किस्म जोड़ें। जब एक काले रंग की टी-शर्ट की कीमत 700 रूबल था चुनने तुम बनाने के लिए, और कर सकते हैं सफेद के चुनाव - 800।




टोकरी में, आप एक प्रोमो कोड और वितरण विकल्प के साथ एक क्षेत्र जोड़ सकते हैं। साइट सेटिंग्स में, भुगतान प्राप्त करने के लिए आपको भुगतान प्रणाली कनेक्ट करने के लिए की जरूरत है। CloudPayments, Robokassa, पेपैल, «Yandex: अब 10 सेवाओं के साथ एकीकरण का समर्थन करता है। मनी "," Yandex। कैशियर अल्फा-बैंक "," बचत बैंक "और" Tinkoff "" LiqPay और धारी की, यह भी प्राप्त करने के द्वारा समर्थित "। आप एक सफल भुगतान के बाद ग्राहक के आदेश के एक स्वत: अधिसूचना सेट कर सकते हैं।

अलेक्जेंडर Redko
ऑनलाइन स्टोर मेज चाय Gunfu.ru के मुख्य कार्यकारी अधिकारी
"टिल्डा" टेम्पलेट्स के और प्रतिबंध के बिना विभिन्न भागों से एक साइट बनाने में मदद करता है। हम एक ऑनलाइन स्टोर के रूप में खुदरा क्षेत्र में चाय के लिए क्रॉकरी बेचते। अगले पन्नों में - थोक विक्रेताओं के लिए प्रस्ताव: क्वेरी की स्थिति और मूल्य सूची के आकार। पृष्ठों और खानपान सेवा कर रहे हैं "चाय के लिए सदस्यता लें।" प्रत्येक पृष्ठ - यह एक अलग कहानी और लैंडिंग है। हम रूप है, जिसमें यह मौजूद है में व्यापार का एक अनूठा चित्र मिलता है।
खोज इंजन के लिए अपनी वेबसाइट का अनुकूलन
महान टिल्डा साइटों की मॉड्यूलर संरचना के लिए धन्यवाद अनुक्रमित। हम सभी आवश्यक उपकरण हैं: आप छवियों, अनुकूलित देखे गए URL, कनेक्ट करने के लिए शीर्ष लेख टैग H1, H2, और h3, और सभी विशेषताएँ करने के लिए जोड़ सकते हैं और जोड़ने https रीडायरेक्ट कर सकते हैं। कुछ पृष्ठों सूचीकरण से बंद कर दिया जा सकता है।
जांच के लिए इस्तेमाल किया जा सकता टिल्डा पैनल वेबमास्टरकौन सा किसी भी त्रुटि को नकारात्मक रूप से प्रभावित करते हैं अनुक्रमण को इंगित करेगा।
निर्मित वेबसाइट के आँकड़े
आप सेटिंग में आंकड़ों की मदद से साइट के प्रभाव का मूल्यांकन करने में सक्षम हो जाएगा। अब उपलब्ध निम्न मीट्रिक:
- विचारों, सत्र, उपयोगकर्ताओं, और अनुप्रयोगों;
- रूपांतरण का प्रतिशत;
- मोबाइल ब्राउज़िंग के हिस्सा;
- एक पृष्ठ को पढ़ने;
- गहराई को देखने।
तुम भी अनुप्रयोग का पथ और utm-लेबल के रूपांतरण का प्रतिशत रख सकते हैं।

आपके डोमेन से कनेक्ट
साइट के लिए, आप अपने खुद के डोमेन से कनेक्ट या "adres.tilda.ws" की तरह एक नि: शुल्क URL का उपयोग कर सकते हैं। जो लोग पहली बार डोमेन टाई के लिए, हम कदम टिल्डा द्वारा एक कदम है अनुदेश विभिन्न रजिस्ट्रार के लिए। जब किसी भी टैरिफ साल मंच का भुगतान मुक्त करने के लिए डोमेन प्रदान करता है।
क्या किसी और प्रस्तावों टिल्डा
सहायता और समर्थन केंद्र
Designer इंटरफ़ेस मक्खी पर स्पष्ट है। लेकिन अगर आप वेबसाइटों गंभीरता से बनाने की है, सवाल है अभी या बाद में पैदा होगा। उस मामले में, वहाँ टिल्डा है सहायता केंद्र प्रत्येक कार्य के लिए कदम निर्देश, और वीडियो ट्यूटोरियल द्वारा कदम के साथ।
यह नहीं एक जवाब है, हमेशा संचार सहायता विशेषज्ञों पर मदद करने के लिए मिलता है, तो जल्दी से समस्या का समाधान। प्रश्न सीधे अपने निजी खाते या ईमेल से पोस्ट किया जा सकता।
साप्ताहिक पास मुक्त वेबिनार. वे मंच इंटरफ़ेस से जानने के लिए और एक विशेषज्ञ से पार्सिंग त्रुटियाँ अपनी साइट प्राप्त कर सकते हैं।
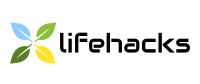
टिल्डा करने साइटों के उदाहरण
टिल्डा संभावनाएं काफी अलग-अलग पृष्ठों के सैकड़ों बनाने के लिए, और फिर कभी नहीं। कर्मचारियों सभ्य एक डिजाइनर द्वारा किए गए काम की निगरानी टिल्डा। Camye दिलचस्प, अन्य सदस्यों को प्रेरित करने में सक्षम सूची पर रखा जाता है #madeontilda.









शैक्षिक जर्नल टिल्डा शिक्षा
टिल्डा शिक्षा - पत्रिका है, जो डिजाइन, विपणन और व्यापार पर व्यावहारिक मैनुअल प्रकाशित करती है। एक टीम के रूप टिल्डा एक पूरा शैक्षिक पाठ्यक्रम पैदा करता है। अब वहाँ तीन हैं:
«डिजिटल वातावरण में डिजाइन"- लेखक का पाठ्यक्रम संस्थापक निकिता Obukhov मंच है, जो चरणों में से कुछ दिखा देंगे साइट के डिजाइनर का काम है;
«जमीन से इंटरनेट मार्केटिंग"- 10 व्याख्यान, जो जानने के लिए कैसे चैनलों की एक किस्म के माध्यम से साइट को बढ़ावा देने में मदद मिलेगी;
«एक लैंडिंग पृष्ठ बनाने"- एक नि: शुल्क पाठ्यक्रम प्रभावी पेज बनाने के लिए शिक्षा देता है कि।



कौन टिल्डा से संपर्क करेगा
टिल्डा सब, जो इंटरनेट पर गतिविधियों का आयोजन करता है फिट बैठता है। अब डिजाइनर सक्रिय रूप से प्रयोग किया जाता है:
- विपणक जो पेज घटनाओं, प्रचार या विशेष परियोजनाएं बनाने के;
- उद्यमियों के कारोबार के लिए अपनी वेबसाइटों बनाने के जो;
- क्रम में टिल्डा साइटों में बनाए गए डिजाइनर। डिजाइनर आसान है और कलाकार के लिए और अधिक सुविधाजनक, और ग्राहक स्वतंत्र रूप से परियोजना के उपयोग में छोटे परिवर्तन कर सकते हैं में साइट विकास;
- विपणन एजेंसियों और विपणक, फ्रीलांसरों, जो करना लैंडिंग पृष्ठउन्हें ट्रैफिक का निर्देशन करने के लिए;
- मीडिया और ब्लॉगर्स जो सामग्री दिलचस्प आवेदन करना होगा।
टिल्डा की समीक्षा
टिल्डा वेबसाइटों के निर्माण के लिए दृष्टिकोण बदल गया है और सामान्य रूप में उद्योग डिजाइनरों के लिए प्रासंगिक। इस मंच पर, परियोजनाओं प्रसिद्ध ब्रांडों बनाते हैं, और डिजाइन स्टूडियो ग्राहकों के लिए वेबसाइटों बनाते हैं।
क्या लोगों को कंपनियों के टिल्डा प्रतिनिधि के बारे में कहने के लिए एक विशेष पर पाया जा सकता समीक्षा पेज.
टिल्डा डिजाइन स्टूडियो से समीक्षा:
सिर Svoemedia वेब डिजाइन स्टूडियो ब्लॉग "Netologii» का अवलोकन →
पेशेवरों का अवलोकन Uplab एजेंसी →
अवलोकन Qu4dro → स्टूडियो
की लागत
छोटी परियोजनाओं के लिए पर्याप्त मुक्त किराया के लिए। यह ब्लॉक के एक बुनियादी सेट, 50 पृष्ठों की सीमा और प्रणाली डोमेन प्रकार उपलब्ध है "adres.tilda.ws"
अगर प्रति माह 500 रूबल के लिए केवल एक साइट जब एक साल के लिए भुगतान सभी के लिए सुलभ हो जाएगा प्लेटफ़ॉर्म सुविधाएं: पूर्ण इकाइयों पुस्तकालय, अपने डोमेन कार्यों ऑनलाइन स्टोर, रूपों और भुगतान ऑनलाइन। टैरिफ जिसमें आप पांच साइटों तक बना सकते हैं, जब एक साल के लिए भुगतान प्रति माह 1000 rubles खर्च होंगे।
एक नि: शुल्क वेबसाइट बनाएँ